Membuat Animasi 3D Sederhana (Flash CS5)
Kali ini mencoba membuat tutorial Flash CS5, dengan mengikuti buku panduan Student Guide Series. Animasi Kartun dengan Flash 8, Penerbiit Eazycom, ditulis oleh Zeembry. Mengikuti langkah-langkah dari buku ini yang dicoba ulang. Walau buku panduannya menggunakan Flash 8, kita juga bisa mnggunakan flsh CS5, yang merupakan penyempurnaan dari flash edisi sebelumnya.
Baca juga:
Menggunakan Ardumoto (Driver Motor DC) Arduino
Menggunakan Modul L298N (Motor Driver) Arduino
Arduino Mengontrol Stepper dengan ULN2003
Cara Menambahkan Libraries Arduino
Mengontrol Motor DC dengan Potensio
Berikut langkahnya:
- Buat halaman baru untuk memulai.
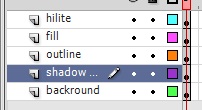
- Buat lima layer baru seperti gambar berikut
- Pilih layer Fill, lalu kita buat objek berupa lingkaran, pilih oval tool di sebelah kanan atau tekan tombol O (oval tool).
- Setelah itu pisahkan antra garis tepi dengan warna lingkaran. Caranya pilih selection tool (tekan tombol V). Klik garis tepi, lalu cut garis tersebut dengan mengklik Ctrl+X. Lalu pilih layer outline, lalu pastekan di layer outline dengan paste spesial yaitu Ctrl+Shift+V. Garis acan terpaste di posisi awalnya tanpa ada perubahan lokasi.
-Pilih objek lingkaran kembali. Kita ubah warnanya dengan menklik pilihan color, ubah warna dari solid color ke RadialGradient. Pilih warna sesuai keinginan.
- Untuk mengubah letak pencahayaan kita bisa menngunakan Gradient Transform tool (Tekan tombol F). Atur posisi pencahayaan sesuai keinginan.
- Gunakan Selection tool (V), copy objek lingkaran yang telah dibuat (Ctrl+C), lalu pilih layer Hilite, Lalu pastekan pada layer tersebut dngan paste spesial (Ctrl+Shift+V). Lalu gunakan Gradient Transform tool (F) untuk memindah letak pencahayaan (diusahakan ditempat yang berbeda).
- Setelah pencahayaan diubah kita akan membuat objek tersebut menjadi transparan. Caranya pilih menu colour, klik warna merah tua (tergantung yang digunakan), lalu ubah nilai Alpha (A) menjadi 0. Dengan demikian warna merah akan menjadi transpran.
- Dengan demikian objek akan terlihat lebih nyata dan tampil lebih 3D. Dengan banyak latihan kita bisa membuat objek yang lebih halus tampilanya. Untuk hasil yang lebih bagus kita bisa menggunakan lebih banyak 'hilite' atau 'penutup' yang membuat suatu objek tampil lebih nyata.
- langkah selanjutnya kita tinggal membuat bayangan pada layer shadow. Langkahnya hampir mirip seperti membuat objek lingkaran diatas, hnya tinggal diubah warnanya saja.
- Tidak lupa pada layer background kita masukn gambar atau membuat background sendiri.
- Sehingga hasilnya akan tampak sebagai berikut:
File dapat didownload DISINI.
Selamat mencoba....
Artikel lain:
Menggunakan Sensor Cahaya (LDR) Arduino
Sensor Suhu dan Kelembapan (DHT 11) Arduino
Menggunakan LCD DFRobot
 |
| Sumber Gaambar: www.babastudio.com |
Baca juga:
Menggunakan Ardumoto (Driver Motor DC) Arduino
Menggunakan Modul L298N (Motor Driver) Arduino
Arduino Mengontrol Stepper dengan ULN2003
Cara Menambahkan Libraries Arduino
Mengontrol Motor DC dengan Potensio
Berikut langkahnya:
- Buat halaman baru untuk memulai.
- Buat lima layer baru seperti gambar berikut
 |
| Klik kanan pada layer (dikiri bawah), lalu pilih insert layer |
 |
| Buat lima layer |
- Setelah itu pisahkan antra garis tepi dengan warna lingkaran. Caranya pilih selection tool (tekan tombol V). Klik garis tepi, lalu cut garis tersebut dengan mengklik Ctrl+X. Lalu pilih layer outline, lalu pastekan di layer outline dengan paste spesial yaitu Ctrl+Shift+V. Garis acan terpaste di posisi awalnya tanpa ada perubahan lokasi.
-Pilih objek lingkaran kembali. Kita ubah warnanya dengan menklik pilihan color, ubah warna dari solid color ke RadialGradient. Pilih warna sesuai keinginan.
- Untuk mengubah letak pencahayaan kita bisa menngunakan Gradient Transform tool (Tekan tombol F). Atur posisi pencahayaan sesuai keinginan.
 |
| Mengubah degradasi warna, merubah posisi pencahayaan |
- Setelah pencahayaan diubah kita akan membuat objek tersebut menjadi transparan. Caranya pilih menu colour, klik warna merah tua (tergantung yang digunakan), lalu ubah nilai Alpha (A) menjadi 0. Dengan demikian warna merah akan menjadi transpran.
 |
| Membuat satu warna menjadi transparan (alpha) |
- langkah selanjutnya kita tinggal membuat bayangan pada layer shadow. Langkahnya hampir mirip seperti membuat objek lingkaran diatas, hnya tinggal diubah warnanya saja.
- Tidak lupa pada layer background kita masukn gambar atau membuat background sendiri.
- Sehingga hasilnya akan tampak sebagai berikut:
 | ||
| Hasil akhir Animasi |
File dapat didownload DISINI.
Selamat mencoba....
Artikel lain:
Menggunakan Sensor Cahaya (LDR) Arduino
Sensor Suhu dan Kelembapan (DHT 11) Arduino
Menggunakan LCD DFRobot




Comments
Post a Comment